把墨水屏带到AIPC上很酷,但这可能不是个好主意

自从墨水屏被发明出来,和阅读器就是一对天作之合。
但这显然是一个增长正在放缓的市场,而世界上最大的墨水屏制造商 E Ink 心急如焚,他们想把墨水屏卖到更多的地方——比如学习机,或者盒马超市里的价格标签。
而 E Ink 最新看上的地方,是 AIPC——准确来说,是 AIPC 上的触控板。
7 月 1 日,E Ink 元太科技宣布,要把墨水屏做成笔记本电脑的触控板。这个方案将彩色电子纸与传统触控板结合,声称要为 AIPC带来「全新交互体验」。
但 AIPC真的需要一块墨水屏吗?

▲ E Ink 墨水屏触控板. 图片来自:E Ink
墨水屏触控板确实省电,但这可能不是重点
E Ink 的这个墨水屏触控板方案整合了 Intel Smart Base 技术、Intel Innovation Platform Framework 和 Intel AI Assistant Builder 技术,将彩色电子纸与传统笔电触控板结合——从技术角度看,这套方案确实不是在胡说八道。
最明显的优势是省电。
墨水屏只在内容更新时消耗电力,静态显示时几乎不耗电——这对笔记本续航来说确实是好事。而且墨水屏不发光、无闪烁,长时间使用也不容易眼疲劳。

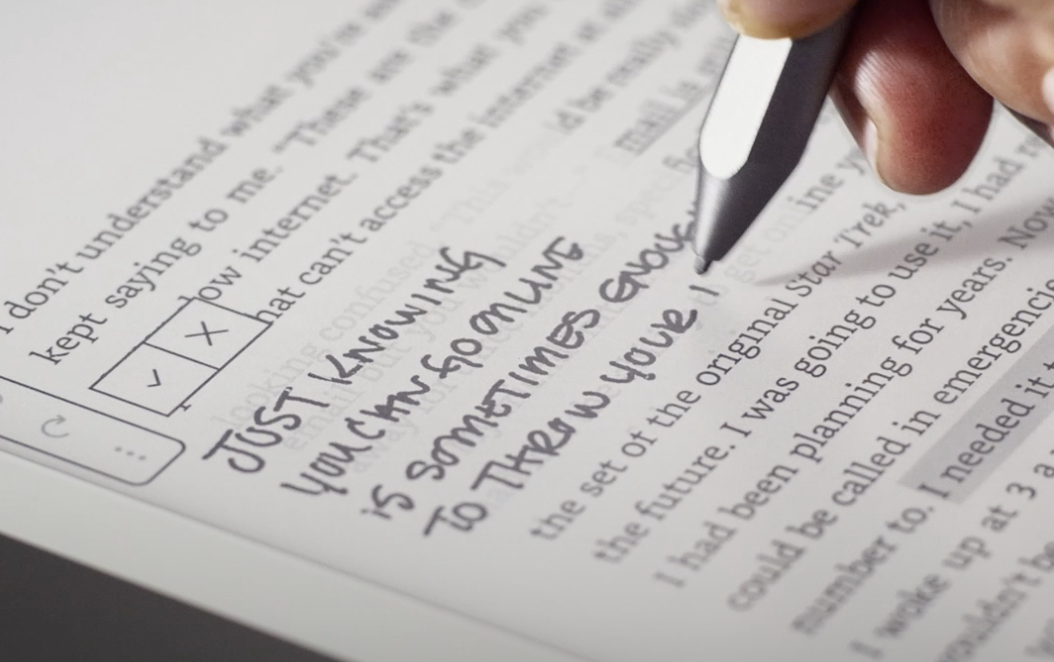
▲ 墨水屏. 图片来自:E Ink
功能方面听起来也挺丰富:触控板不仅保留了原有的触控操作,还能显示各种 AI 生成的内容。系统可以在上面显示常用快捷键、系统提醒,甚至是 AI 生成的文字摘要、图像内容,或者游戏攻略。用户还能查看天气、便条备忘录、会议记录,笔记本关机时甚至能显示个性化壁纸。
听起来很美好,但问题来了:
有多少人真的需要在触控板上和 AI 对话?看天气预报?
这些功能在手机上、在电脑桌面上不是都能更方便地实现吗?把它们塞进一个几英寸大的触控板里,到底是为了解决问题,还是为了制造问题?

▲ 墨水电子屏. 图片来自:E Ink
笔记本电脑做副屏,很酷但没用
说到笔记本副屏,苹果已经给所有人上了一课。
2016 年,苹果在 MacBook Pro上推出 Touch Bar——用一条 OLED 触摸屏取代传统功能键。苹果声称这是笔记本的「最大变革」,能提供动态快捷键和应用专属功能。
五年后,苹果在 2021 年取消了 Touch Bar,乖乖回到传统功能键——究其原因,还是因为 Touch Bar 实在太难用了,不仅难以盲操,还徒增成本。传统F键闭着眼睛都能按对,Touch Bar 却要低头去看,效率反而下降了。更要命的是,它让笔记本成本增加了不少,却没带来相应的价值——最终,Touch Bar 的软件生态也没有养成,MacBook Pro 轰轰烈烈的副屏革命就这样惨淡收场。

▲ Touch Bar. 图片来自:Apple
不止苹果,许多 Wintel 阵营的厂商也试过水。华硕曾在 ZenBook Pro 系列上推出过 ScreenPad,把标准触控板和高分辨率 LCD 触摸屏合二为一,可以显示数字键盘、应用图标等,看起来很酷,但实际用起来,大部分时间就是个摆设,还影响手感。
其他厂商也有过类似的尝试,但结果都基本都是叫好不叫座。背后的原因确实也不复杂——
这些副屏破坏了笔记本交互的简洁性。用户本来就要处理主屏的信息,现在还得分心去看触控板上的内容。而且这些副屏通常不能独立完成任务,必须配合主屏使用——对于笔记本电脑这样的生产力工具而言,这种设计从根本上就是多余的。

▲ 墨水屏的应用. 图片来自:E Ink
当然,E Ink 做墨水屏触控板的动机倒是能理解。毕竟电子书市场在萎缩,商业公司得找到新的出路。从商业角度看,这种探索精神值得肯定,和 AI 硬件结合也确实是个方向。
但问题是, 和 AIPC 的结合或许真不是个好主意。我们在买笔记本电脑的时候,要的是更好的性能、更长的续航、更合理的价格,而不是一个可能永远用不上的「触控板墨水屏」。
与其在副屏这条死路上继续撞南墙,E Ink 不如把精力放在电子纸已经验证过的场景上——阅读器、价格标签、户外显示,这些才是墨水屏真正发光发热的地方。
#欢迎关注爱范儿官方微信公众号:爱范儿(微信号:ifanr),更多精彩内容第一时间为您奉上。