macOS 录屏软件开发实录:从像素抓取到元数据重现
视频正在取代文字成为主流的表达方式,而好工具是创作的加速器。macOS 录屏软件 ScreenSage Pro 的独立开发者 Sintone 分享了从像素抓取到元数据重现的全过程。从屏幕录制、元数据捕获,到高性能视频合成,他详述了开发中的挑战与解决方案。
视频正在取代文字成为主流的表达方式,而好工具是创作的加速器。macOS 录屏软件 ScreenSage Pro 的独立开发者 Sintone 分享了从像素抓取到元数据重现的全过程。从屏幕录制、元数据捕获,到高性能视频合成,他详述了开发中的挑战与解决方案。
在 Swift 开发中,你可能听过其他人给出这样的建议:"把这个方法标记为 final"、"使用 private 修饰符"、"避免在扩展中重写方法"。这些建议的背后,都指向同一个核心概念——方法调度(Method Dispatch)。
方法调度决定了 Swift 在运行时如何找到并执行正确的方法实现。
静态派发是最直接、最快速的调度方式。
在编译期,编译器就已经确定了要调用的具体函数地址,运行时直接跳转到该地址执行,无需任何查找过程。
特点:
适用场景:
// 值类型(struct、enum)的所有方法
struct Point {
var x: Double
var y: Double
// 静态派发 - 值类型的默认行为
func distance(to other: Point) -> Double {
// 编译期已确定调用地址
return sqrt((x - other.x) * (x - other.x) + (y - other.y) * (y - other.y))
}
}
// 被 final 修饰的类方法
final class Calculator {
// 静态派发 - final 禁止重写
final func add(_ a: Int, _ b: Int) -> Int {
return a + b
}
}
// 被 private/fileprivate 修饰的方法
class Service {
// 静态派发 - 作用域限制确保不会被重写
private func internalLog(message: String) {
print("[Private] \(message)")
}
// 静态派发 - fileprivate 同样限制作用域
fileprivate func filePrivateMethod() {
// ...
}
}
// 协议扩展中的默认实现
protocol Drawable {
func draw()
}
extension Drawable {
// 静态派发 - 协议扩展的默认实现
func draw() {
print("Default drawing implementation")
}
}
底层原理:
静态派发的函数地址在编译链接后就已经确定,存放在代码段(__TEXT.__text)中。调用时直接通过函数指针跳转,不需要经过任何中间层。
在 Mach-O 文件中,这些函数地址与符号表(Symbol Table)和字符串表(String Table)关联,通过符号名称 mangling 实现唯一标识。
V-Table(虚函数表)是 Swift 对类实现动态派发的主要机制。每个类都有一个虚函数表,存储着该类及其父类所有可重写方法的函数指针。
特点:
工作原理:
class Animal {
func makeSound() { // V-Table 派发
print("Some animal sound")
}
func move() { // V-Table 派发
print("Animal moves")
}
}
class Dog: Animal {
override func makeSound() { // 重写,更新 V-Table 条目
print("Woof woof")
}
// move() 继承自父类,V-Table 中指向父类实现
}
// 使用
let animals: [Animal] = [Animal(), Dog()]
for animal in animals {
animal.makeSound() // 运行时通过 V-Table 查找具体实现
}
V-Table 结构示例:
Animal 类的 V-Table:
+----------------------------+
| 内存偏移 | 方法名 | 函数指针地址 |
+----------------------------+
| 0 | makeSound() | 0x100001a80 |
| 1 | move() | 0x100001b20 |
+----------------------------+
Dog 类的 V-Table:
+----------------------------+
| 内存偏移 | 方法名 | 函数指针地址 |
+----------------------------+
| 0 | makeSound() | 0x100002c40 | ← 重写后的新地址
| 1 | move() | 0x100001b20 | ← 继承自父类
+----------------------------+
SIL 代码验证:
# 编译生成 SIL 中间代码
swiftc -emit-sil MyFile.swift | xcrun swift-demangle > output.sil
# 查看 V-Table 定义
sil_vtable Animal {
#Animal.makeSound: (Animal) -> () -> () : @main.Animal.makeSound() -> () // Animal.makeSound()
#Animal.move: (Animal) -> () -> () : @main.Animal.move() -> () // Animal.move()
#Animal.init!allocator: (Animal.Type) -> () -> Animal : @main.Animal.__allocating_init() -> main.Animal // Animal.__allocating_init()
#Animal.deinit!deallocator: @main.Animal.__deallocating_deinit // Animal.__deallocating_deinit
}
Witness Table 是 Swift 实现协议动态派发的机制,相当于协议的 V-Table。当类型遵循协议时,编译器会为该类型生成一个 Witness Table,记录协议要求的实现地址。
特点:
工作原理:
protocol Feedable {
func feed() // 协议要求
}
// 结构体遵循协议 - 生成 Witness Table
struct Cat: Feedable {
func feed() { // 静态派发 + Witness Table 记录
print("Feeding cat")
}
}
struct Bird: Feedable {
func feed() { // 静态派发 + Witness Table 记录
print("Feeding bird")
}
}
// 泛型函数使用协议约束
func processFeeding<T: Feedable>(_ animal: T) {
animal.feed() // 通过 Witness Table 派发
}
// 协议类型作为参数(存在性容器)
func feedAnimal(_ animal: Feedable) {
animal.feed() // 通过 Witness Table 派发
}
let cat = Cat()
let bird = Bird()
processFeeding(cat) // Witness Table 指向 Cat.feed
processFeeding(bird) // Witness Table 指向 Bird.feed
feedAnimal(cat) // 存在性容器 + Witness Table
底层机制: Witness Table 不仅存储函数指针,还包含类型的元数据(metadata),包括值大小、内存布局等信息。当使用协议类型(存在性容器)时,Swift 会在一个小型缓冲区中存储值,如果值太大则使用堆分配,并通过 Witness Table 进行间接调用。
sil_witness_table hidden Cat: Feedable module main {
method #Feedable.feed: <Self where Self : Feedable> (Self) -> () -> () : @protocol witness for main.Feedable.feed() -> () in conformance main.Cat : main.Feedable in main // protocol witness for Feedable.feed() in conformance Cat
}
sil_witness_table hidden Bird: Feedable module main {
method #Feedable.feed: <Self where Self : Feedable> (Self) -> () -> () : @protocol witness for main.Feedable.feed() -> () in conformance main.Bird : main.Feedable in main // protocol witness for Feedable.feed() in conformance Bird
}
消息转发是 Objective-C 的运行时机制,通过 objc_msgSend 函数在运行时查找方法实现。这是 Swift 中最动态但性能最低的调度方式。
特点:
使用场景:
import Foundation
class Person: NSObject {
// V-Table 派发(Swift 方式)
func normalMethod() {
print("Normal method")
}
// @objc 暴露给 OC,但仍使用 V-Table
@objc func objcMethod() {
print("@objc method")
}
// 消息转发(完全 OC runtime)
@objc dynamic func dynamicMethod() {
print("Dynamic method")
}
// 动态方法交换
@objc dynamic func swappableMethod() {
print("Original implementation")
}
}
// 动态方法交换
extension Person {
@_dynamicReplacement(for: swappableMethod)
private func swappableMethodReplacement() {
print("Replaced implementation")
}
}
let person = Person()
person.normalMethod() // V-Table 查找
person.objcMethod() // V-Table 查找(虽用 @objc)
person.dynamicMethod() // objc_msgSend
// 方法交换生效后
person.swappableMethod() // 执行替换后的实现
底层流程:
# 消息转发的汇编特征
# 所有调用都指向 objc_msgSend
callq *%objc_msgSend
# 寄存器传递:rax=receiver, rdx=selector, 后续参数按规则传递
值类型(struct/enum):
引用类型(class):
final 方法:静态派发private/fileprivate 方法:静态派发NSObject 子类:
| 关键字 | 作用 | 调度方式 |
|---|---|---|
final |
禁止重写 | 静态派发 |
private |
限制作用域 | 静态派发 |
fileprivate |
文件内可见 | 静态派发 |
dynamic |
启用动态性 | 消息转发(需配合 @objc) |
@objc |
暴露给 OC | V-Table(除非加 dynamic) |
@objc dynamic |
完全动态 | 消息转发 |
现代 Swift 编译器(尤其开启 WMO - Whole Module Optimization 后)会积极优化方法调度:
去虚拟化(Devirtualization):
class Shape {
func draw() { /* ... */ }
}
class Circle: Shape {
override func draw() { /* ... */ }
}
func render(_ shape: Shape) {
// 编译器可能推断 shape 实际是 Circle 类型
// 将 V-Table 调用优化为静态调用
shape.draw()
}
// 优化后可能变为:
func renderOptimized(_ shape: Shape) {
if let circle = shape as? Circle {
// 静态调用 Circle.draw
circle.draw()
} else {
// 回退到 V-Table
shape.draw()
}
}
内联(Inlining): 小函数可能被直接内联到调用处,完全消除调度开销。
泛型特化(Generic Specialization):
func process<T: Drawable>(_ item: T) {
item.draw() // 可能特化为具体类型调用
}
// 调用点
process(Circle()) // 编译器可能生成 process<Circle> 特化版本
SIL 是 Swift 编译器优化的中间表示,通过它可以清晰看到调度方式:
# 生成 SIL 文件
swiftc -emit-sil MyFile.swift | xcrun swift-demangle > output.sil
# 关键标识:
# - function_ref: 静态派发
# - witness_method: Witness Table 派发
# - class_method: V-Table 派发
# - objc_method: 消息转发
SIL 示例片段:
// 静态派发
%8 = function_ref @staticMethod : $@convention(method) (@guaranteed MyClass) -> ()
%9 = apply %8(%7) : $@convention(method) (@guaranteed MyClass) -> ()
// V-Table 派发
%12 = class_method %11 : $MyClass, #MyClass.virtualMethod : (MyClass) -> () -> (), $@convention(method) (@guaranteed MyClass) -> ()
%13 = apply %12(%11) : $@convention(method) (@guaranteed MyClass) -> ()
// Witness Table 派发
%15 = witness_method $T, #Drawable.draw : <Self where Self : Drawable> (Self) -> () -> (), %14 : $@convention(witness_method: Drawable) <τ_0_0> (@in_guaranteed τ_0_0) -> ()
// 消息转发
%18 = objc_method %17 : $Person, #Person.dynamicMethod!foreign : (Person) -> () -> (), $@convention(objc_method) (Person) -> ()
通过 Xcode 的汇编调试可以验证调度方式:
# 启用汇编调试
Debug -> Debug Workflow -> Always Show Disassembly
静态派发汇编特征:
# 直接调用固定地址
callq 0x100001a80 <_MyClass_staticMethod>
V-Table 派发汇编特征:
# 加载 V-Table,计算偏移,间接调用
movq 0x50(%rax), %rcx # 从 V-Table 获取函数指针
callq *%rcx # 间接调用
消息转发汇编特征:
# 调用 objc_msgSend
leaq 0x1234(%rip), %rax # selector 地址
movq %rax, %rsi
callq *_objc_msgSend@GOTPCREL
Mach-O 可执行文件包含方法调用的关键信息:
__TEXT.__text - 代码段,存储函数实现
__DATA.__la_symbol_ptr - 懒加载符号指针
__TEXT.__stub_helper - 桩函数辅助
Symbol Table - 符号位置信息
String Table - 符号名称字符串
符号解析流程:
xcrun swift-demangle <symbol>
开启 -whole-module-optimization 后,编译器可以跨文件边界进行优化:
// File1.swift
class Base {
func method() { /* ... */ }
}
// File2.swift
class Derived: Base {
override func method() { /* ... */ }
}
func useIt(_ b: Base) {
b.method() // WMO 可推断实际类型,优化为静态调用
}
class Logger {
func log(_ message: String) { /* ... */ }
}
func process(logger: Logger) {
// 若 logger 未被逃逸,编译器可能:
// 1. 在栈上分配具体类型
// 2. 直接静态调用
logger.log("Processing")
}
class Math {
@inline(__always) // 强制内联
func add(_ a: Int, _ b: Int) -> Int {
return a + b
}
}
// 调用点可能直接变为:a + b
func genericProcess<T: Protocol>(_ value: T) {
value.requiredMethod() // 可能特化为具体类型调用
}
// 调用点
genericProcess(ConcreteType()) // 生成特化版本
// 推荐:当类不需要被继承时
final class CacheManager {
func loadData() { /* ... */ }
}
// 不推荐:过度使用 final 会限制灵活性
class BaseView {
// 预期会被重写
func setupUI() { /* ... */ }
}
// 协议要求 - Witness Table 派发
protocol Service {
func fetchData() -> Data
}
// 默认实现 - 静态派发
extension Service {
// 辅助方法,不期望被重写
func logRequest() {
print("Request logged")
}
}
// 仅当需要 OC 交互时使用 NSObject
@objc class SwiftBridge: NSObject {
// 暴露给 OC 的方法
@objc func ocAccessible() { /* ... */ }
// Swift 内部使用 - 避免 dynamic
func swiftOnly() { /* ... */ }
}
// 性能敏感代码
class Renderer {
// 每帧调用,使用 final
final func renderFrame() {
// 大量计算
}
// 可重写的方法
func setup() { /* ... */ }
}
核心要点总结
final、private 和值类型dynamic
扩展应用场景
// 游戏引擎中的实体系统
final class EntitySystem {
// 静态派发确保性能
func update(entities: [Entity]) {
// 每帧大量调用
}
}
// 可扩展的组件系统
protocol Component {
func update(deltaTime: TimeInterval)
}
// Witness Table 支持多态
struct PhysicsComponent: Component {
func update(deltaTime: TimeInterval) { /* ... */ }
}
// 使用 dynamic 实现日志、监控
class BusinessService: NSObject {
@objc dynamic func criticalMethod() {
// 业务逻辑
}
}
// 运行时动态添加切面
extension BusinessService {
@_dynamicReplacement(for: criticalMethod)
private func criticalMethod_withLogging() {
print("Before: \(Date())")
criticalMethod()
print("After: \(Date())")
}
}
// 使用协议隔离实现
protocol Plugin {
func execute()
}
// 主应用通过 Witness Table 调用插件
class PluginManager {
private var plugins: [Plugin] = []
func loadPlugins() {
// 动态加载插件
}
func runAll() {
// Witness Table 派发
plugins.forEach { $0.execute() }
}
}
// 使用 final 提升信号处理性能
final class Signal<T> {
private var observers: [(T) -> Void] = []
// 静态派发确保订阅性能
final func subscribe(_ observer: @escaping (T) -> Void) {
observers.append(observer)
}
}
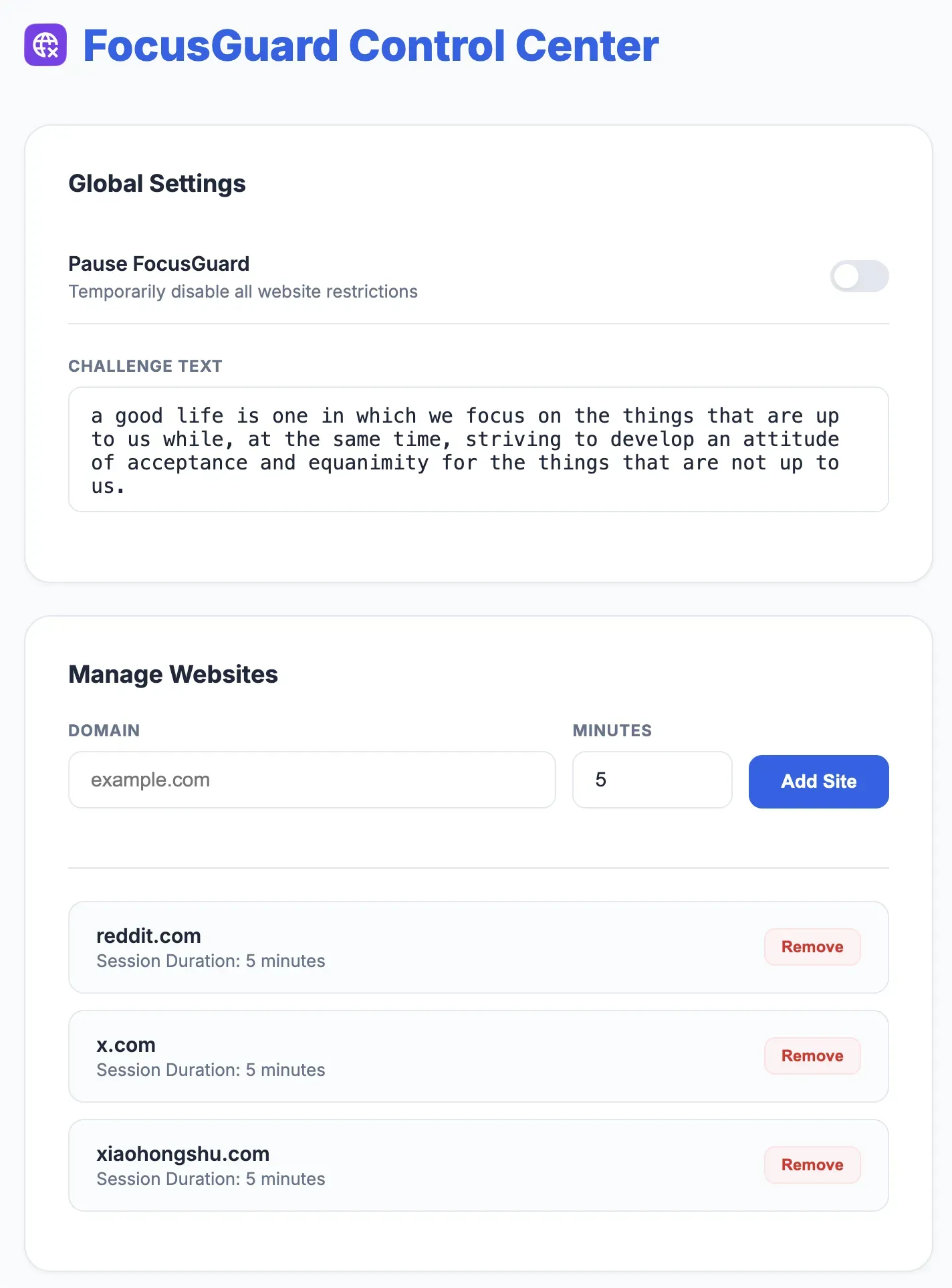
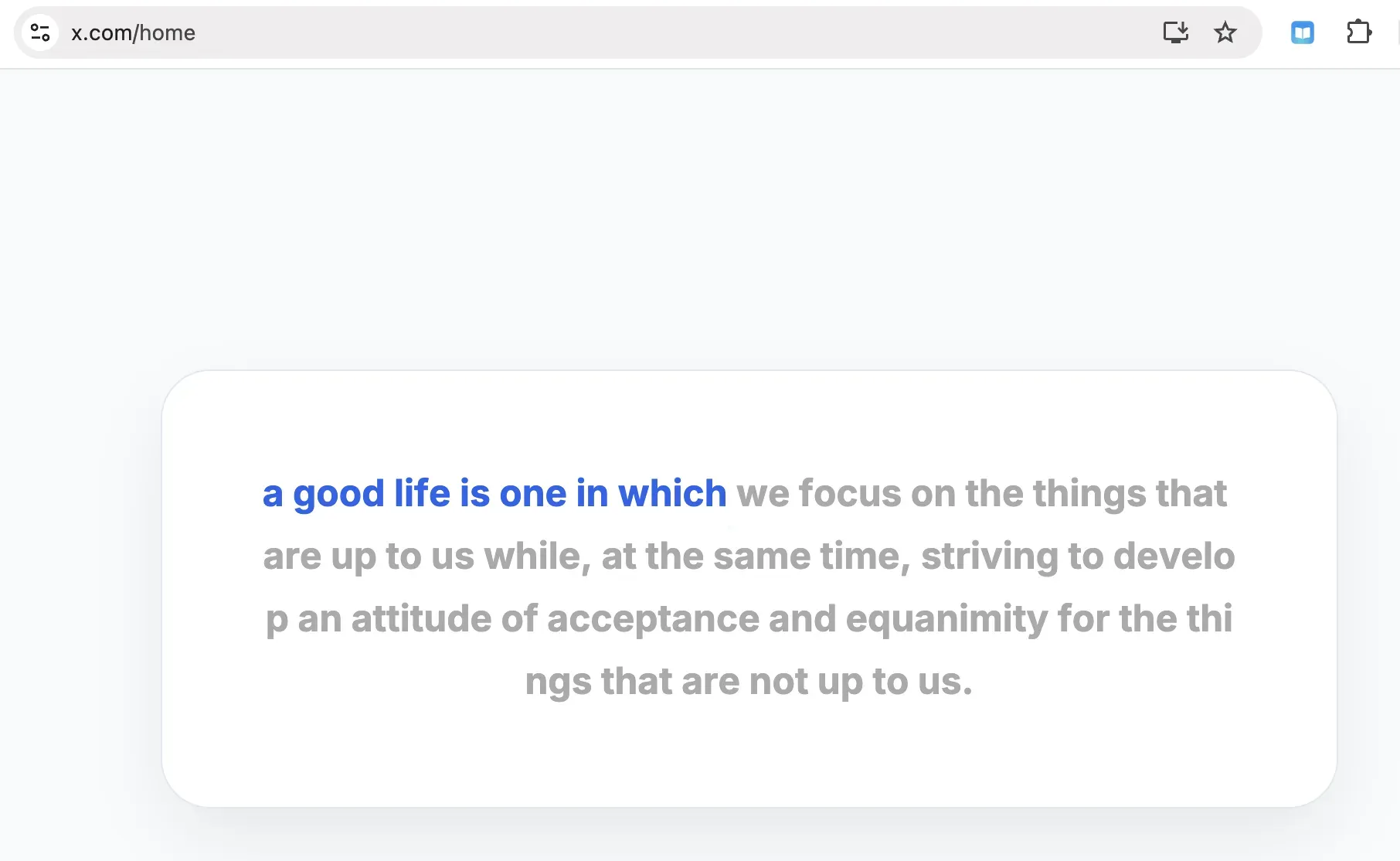
前阵子为了控制自己刷推的频率,我开发了一个 Chrome Extension:必须完整输入一段话才能解锁推特,且单次浏览限时 5 分钟。整个开发过程我使用了 Antigravity,只负责提需求,具体的实现全权交给它。这是一次标准的 Vibe Coding 体验,没怎么看代码,但工具运行得非常完美。


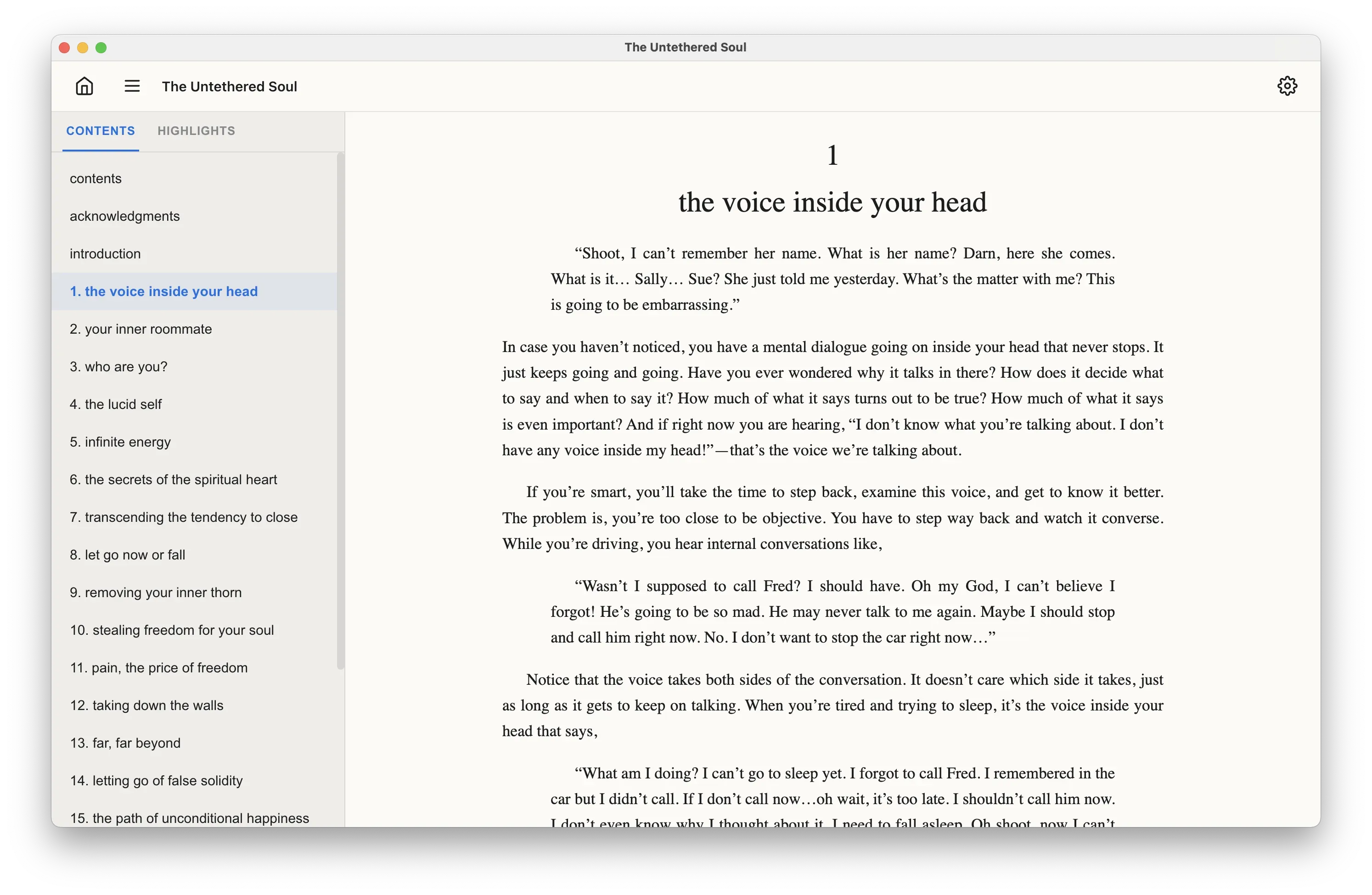
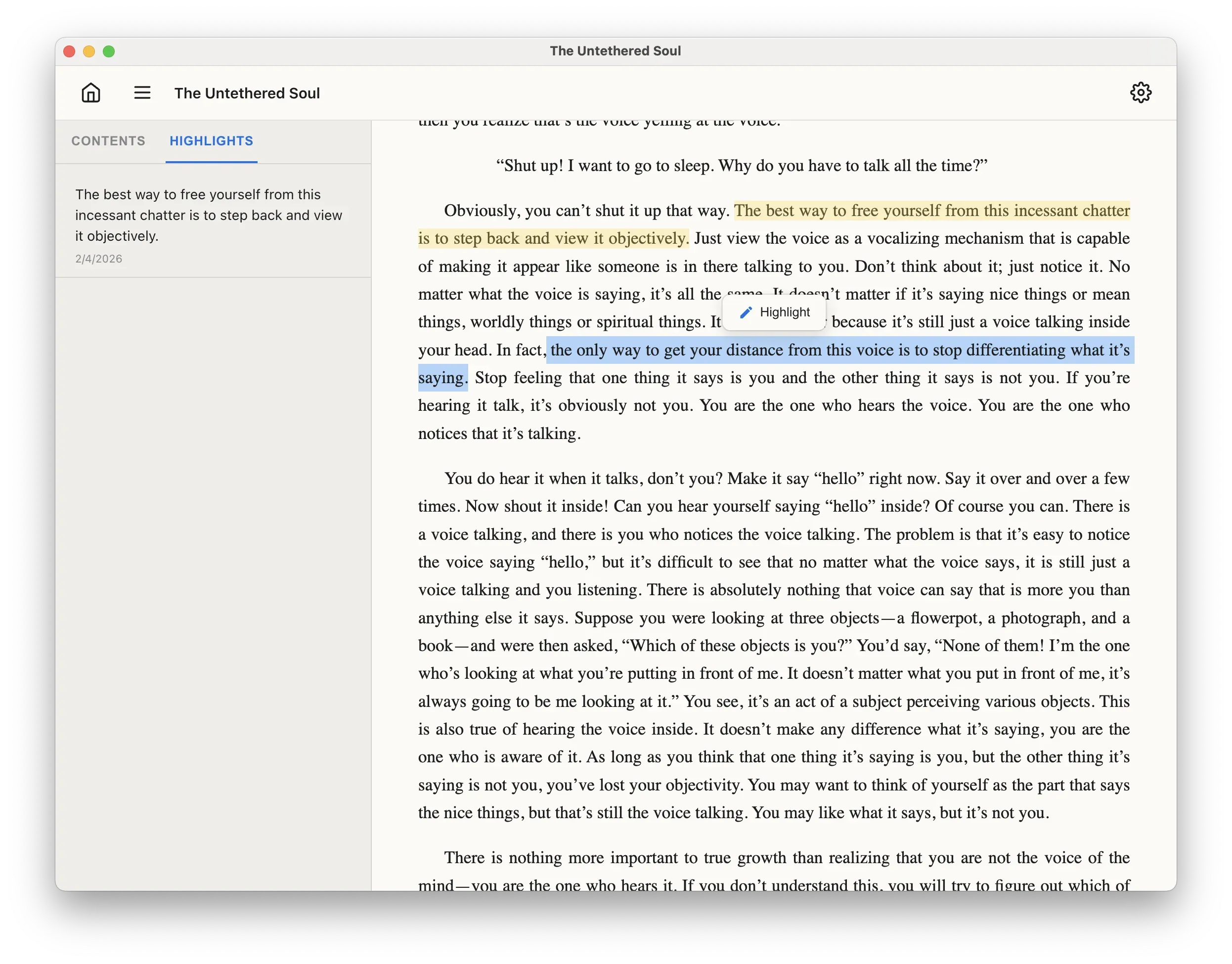
这也让我重拾了另一个被搁置的需求。之前一直在 Mac 上寻找更好的 Epub 阅读器,系统自带的 Books App 有两个痛点让我很难受:不支持调节段落间距,复制文本还总带着「小尾巴」。之前动过用 Tauri 手搓一个的念头,但新建工程太隆重,调试也麻烦,就先作罢。
但在做完第一个插件后,发现 Chrome Extension 的开发体验极佳。于是就想,能不能用这种轻量级的方式来解决「读书 App」的需求?这次的功能虽然复杂了不少,但在 Antigravity 的加持下,一路 Vibe Coding 下来依然非常顺畅。



更棒的是它的迭代速度。比如后来我想加一个 Highlight 高亮功能,只需要跟 Antigravity 描述一下,功能很快就实现了,也能立刻用上。
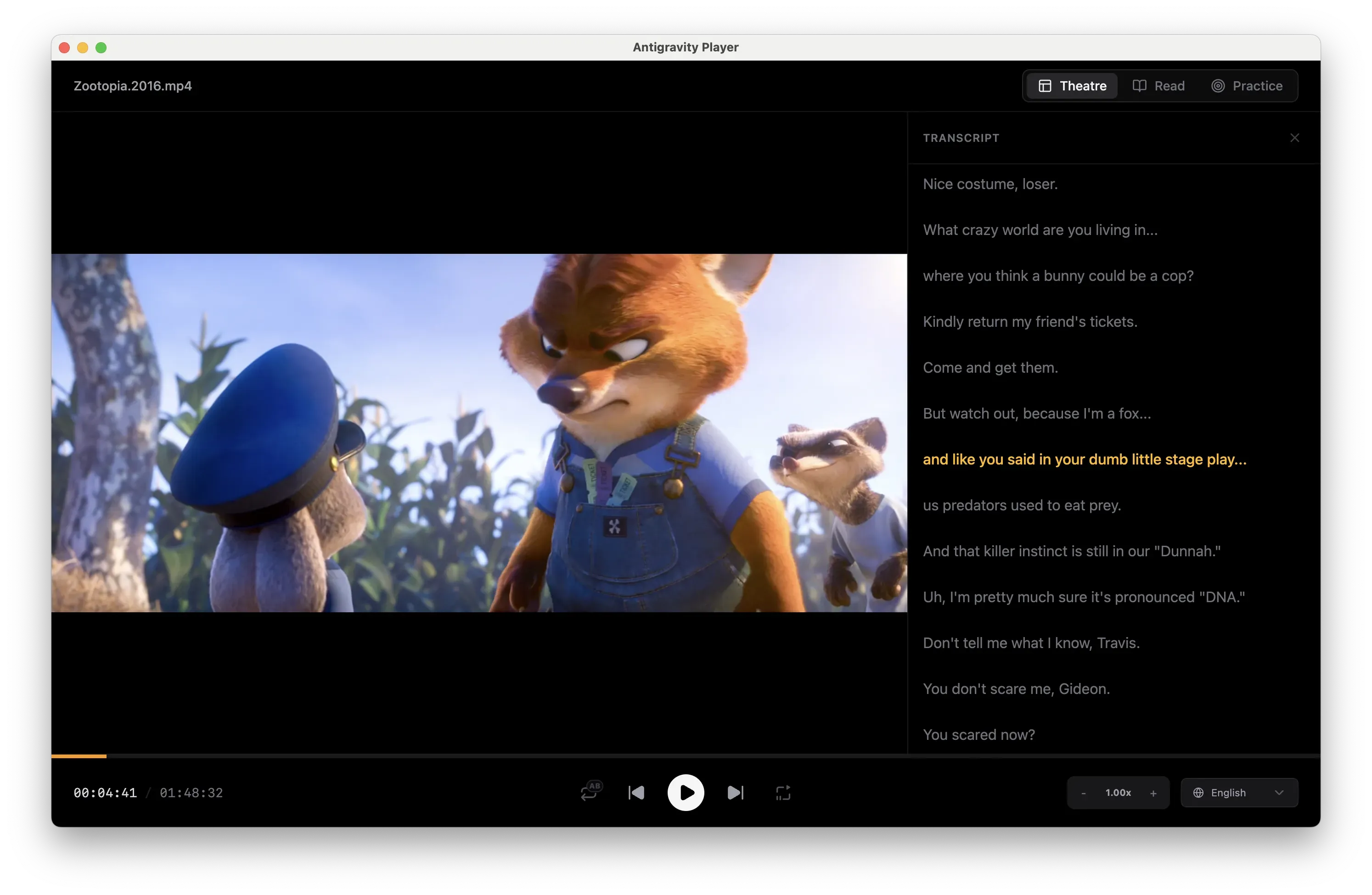
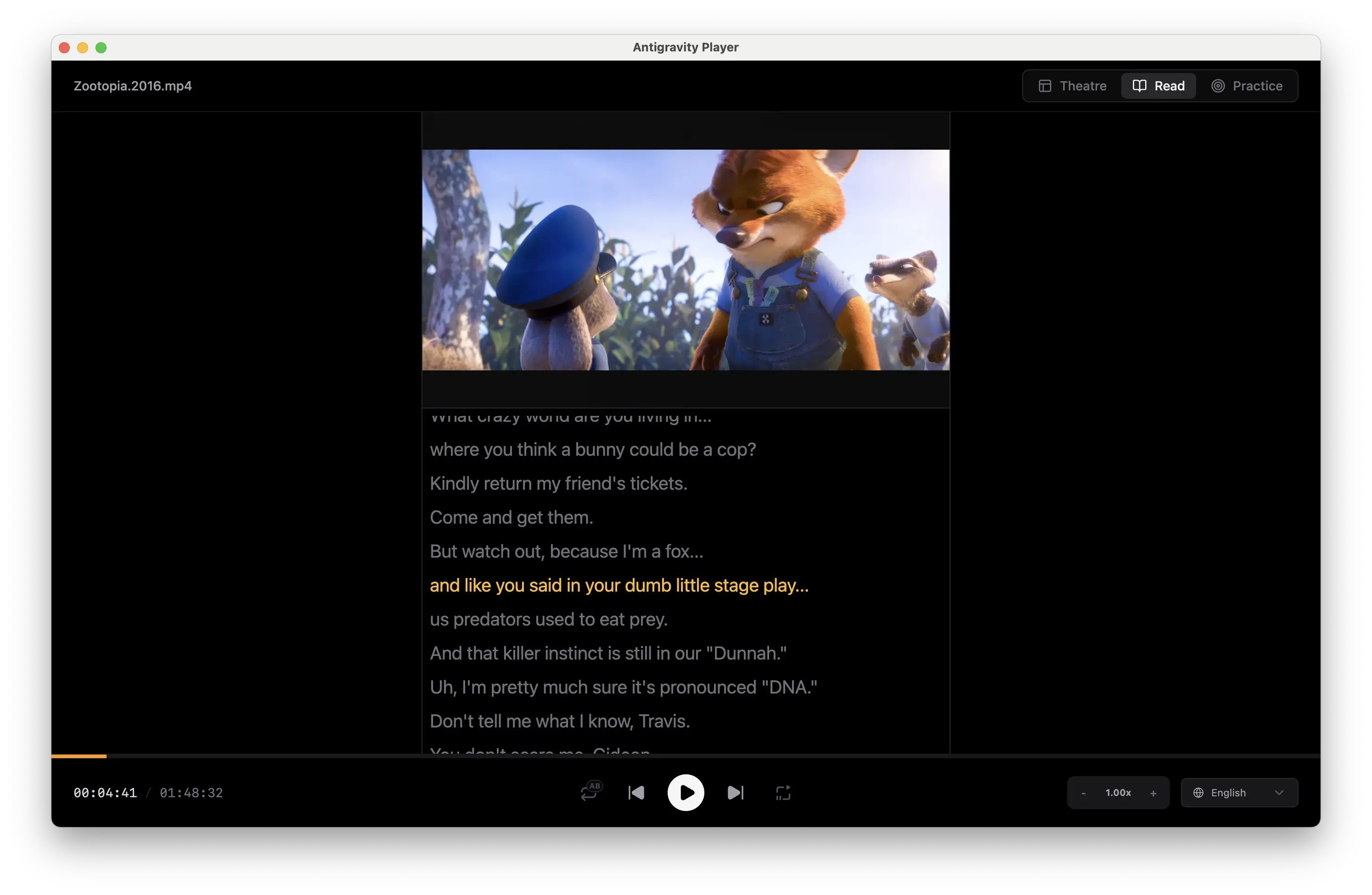
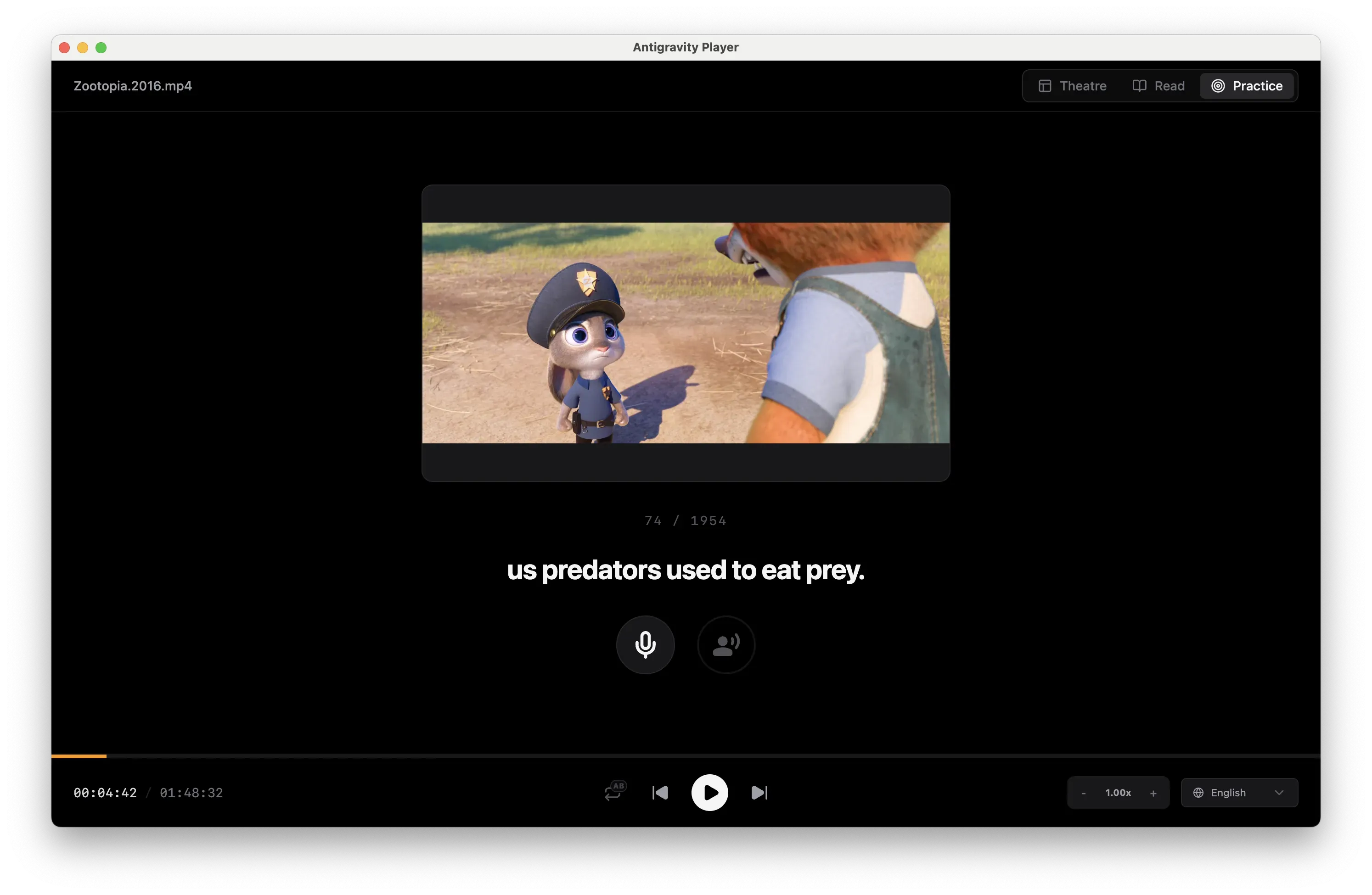
有了这两次成功经验,我又开始琢磨能不能做一个针对语言学习的播放器插件。理论上没有技术壁垒,于是又花了一天时间,把它做出来了,效果依然很满意。



后来我忽然想到,Chrome Extension 简直是 Vibe Coding 的绝佳载体。因为它的反馈回路短,工程负担轻,能力还很强(读写本地文件、存储、网络请求、自定义网页内容等等),相比于开发 Native App,Chrome Extension 不需要配置繁琐的编译环境,也不涉及复杂的系统级 API。它本质上就是网页,使用着 AI 最擅长的 HTML、CSS 和 JavaScript。即使是一个没有编程经验的人,只要花一些时间熟悉工具,也能快速上手。